Windows Azure Websites, Web API and SignalR
One of our projects involves a web service that implements both SignalR and Web API and we were looking at the quickest and most cost effective way to get it deployed so that one of our customers could run a Windows 8 application as a demo away from the office. The application works well internally as we have the service deployed on one of our servers on IIS. The options we were considering were:
- Package the application up in an install package, ship this to our customer and then provide them with instructions and support to allow them to deploy and configure their application
- Deploy it on one of our servers and then publish the service through our firewall
- Deploy as a Cloud service in Windows Azure
- Deploy as a website in Windows Azure
We considered the fact that the first option would probably take us a fair amount of time to make a deployment package, test it and provide enough documentation and support to allow our customer to deploy it on their servers. The other 3 options involved us doing a smaller amount of work, but at least we could get everything working well before shipping the demo out. Option 2 would mean using our internal resources for something that would not be used that often but we would not necessarily know whether and when it was being used so the resources would need to be kept running limiting our capacity internally. Windows Azure was a good fit for this application and the choice was really between setting up a cloud service or use a web site, I guess we could have set up a virtual machine hosted in Windows Azure, but this was a bit excessive just for a simple web service. The two remaining options were to set up a cloud service by creating a web role in deploying to Windows Azure or to use Websites. The cloud service would involve more work for us as we would need to change the project to add in the cloud service project and web role and then do a full PaaS deploy to Windows Azure. This would then utilise a whole virtual machine (although we would have used an Extra Small instance), but the web sites seem a sensible option especially as we already have a number of them available for free. How easy was this going to be and will both Web API and SignalR work with Windows Azure Websites, especially as we were using preview software. I was surprised about how easy this was to deploy and I’ll walk through the process we went through.
Step 1: Make sure that the service runs locally,
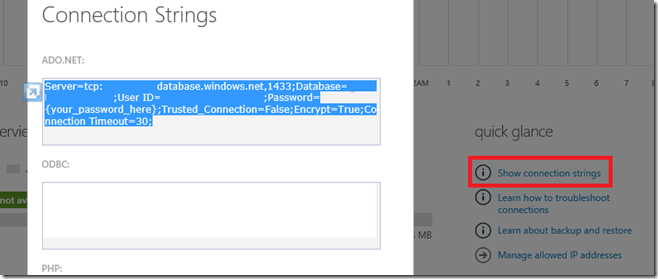
Step 2: Our service uses Code First Entity Framework using a local SQL server. Create a database using Windows Azure SQL Server via the Windows Azure Management portal (https://manage.windowsazure.com), the copy the ADO.NET connection string.
Paste this into your web config file of the web api service. You will need to make sure that the Windows Azure SQL Server firewall has your public IP address configured and you will need to make sure that your firewall will allow connections through port 1433. Now run your application and make sure that you can connect to the Windows Azure SQL database. As we are using Code First Entity Framework, the database tables were created for me so I didn’t need to do any database deployment. The only issue I had with this approach was that I had to create the database first in Windows Azure.
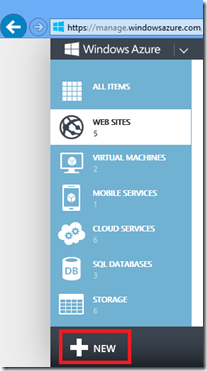
Step 3: With our service running locally but with the database in Windows Azure we are now ready to deploy to the cloud. In the Windows Azure Management portal, click the “New” button
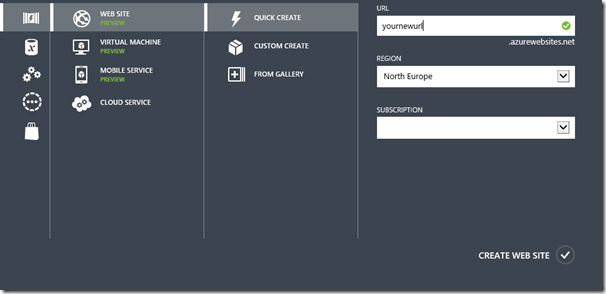
The “Quick Create”, enter the url you want to use and click “Create Web Site”
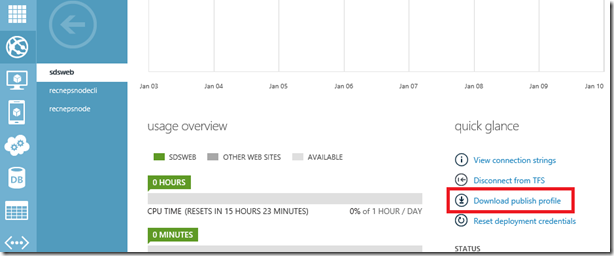
Step 4: We now need to deploy our service. In the Azure management portal, navigate to the web site you just created and click “Download Publishing Profile”. Save this to your computer.
In Visual Studio 2012, open your web api project, right click on the project in Solution Explorer and click publish.
This will display the publish dialog.
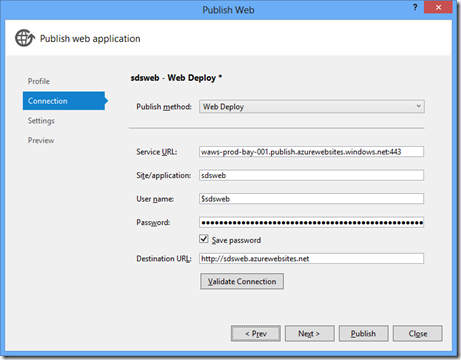
Click the import button and navigate to the folder where the publish profile was saved. This should then allow you to complete the wizard
Click Next and check to make sure the correct connection string is displayed, click Next then Publish. This should then start to upload your web api project to the Windows Azure Website. The deploy should be relatively quick and no where near the time it takes to deploy a cloud service. When completed, your deployed website should start in the browser and you can carry out whatever tests you need.
Step 5: With your website deployed you should just need to change the url of your service in the Window 8 application.
This whole process took less than 10 minutes to setup and deploy. One of the nice features of using websites is that changes are quick to deploy.
We had a number of issues to get this all working fully:
- As I mentioned earlier we had to ensure that the database was created before the EF code would create the correct tables
- When we first ran the Windows 8 application we were getting an error each time we tried to use SignalR. We received an “Incompatible protocol version”. This was because I installed the latest SignalR libraries on the server side code but the client was using an older version. You need to make sure that both the client and server are using the same version of SignalR
- We also had an issue when deployed to Windows Azure where it looked like the SignalR hubs were not being created correctly. It looked like the hub creation was hanging and not returning. This is a known issue that has been fixed but not yet deployed to Azure. There is a work around which is to configure SignalR to use long polling (https://github.com/SignalR/SignalR/issues/510). We did that with the following code:
1 1: hubConnection = new HubConnection(App.SignalRUrl);
2: proxy = App.hubConnection.CreateHubProxy("statushub");
1 3: App.hubConnection.Start(new LongPollingTransport()).Wait();
2```
3
4Windows Azure Web Sites is not just for web sites, using it also for services can make a lot of sense as the scaling model will allow a lot of flexibility and can provide a cost effective way to host your services, especially if they are not heavily loaded at the start. They are also easy and fast to deploy which is always a bonus