User Interface Design Principles
Following on from a previous post on UI design (Clicks Cost Money) I thought it was time to write some more.
Designing a software system with user interaction in mind is a challenging task. We are now in a world where the user interface is no longer just mouse clicks on buttons, menus and other controls. Touch screen devices in mobile phones, notebook and desktop computers, tablet devices and multi-touch devices (e.g. Microsoft’s Surface) all lead to a more complex real world user interface where the User Interface designers need to combine an obvious and functional user interface (UI), with sexy graphics and an immersive experience. It is often the need to make the system look good that becomes the dominant factor in UI design and it becomes more important to place things in an aesthetically pleasing way rather than a way that makes the system easy to use. It is a balancing act that the designers and developers need to perform. If you left the UI design to a software developer you will probably end up with a very functional design but not necessarily usable or pretty. However, leaving the designs totally to the designer will lend itself to a sexy looking design but not necessarily functional. You need to combine these roles somehow, either by educating each of the roles to do the other’s job (this is often not a practical approach as the developers aren’t designers and the designers aren’t developers) or by ensuring that there is a high level of collaboration between your developers and designers. In order to ensure that the collaboration works there are a number of guidelines and principles that both sides need to appreciate in order to create a good UI design.
· Visual Structure
· Understandable actions
· Conceptual Model
· Learning
Visual Structure provides the clues to the user about how something works. Understandable actions uses previous learning, existing knowledge and feedback to help the user understand what the system does. The two categories combined will define how well the system works. User maps their ideas of systems they already know to the way your system behaves and create their own conceptual model of the system. Learning is an important process the user must go through in order to make best use of the system. A good user interface should allow the user to experiment with the system and apply their existing knowledge in order to learn how it works.
Visual Structure
When designing user interfaces putting some structure around the information you are trying to convey, will make it easier for the user to understand the system. Formatting the presentation of data is the simplest form of visual structure for example formatting a telephone number as 441274841205 is a lot harder to read than +44(01274)841-205. Also formatting verbose text in a readable way will help the user to easily get to the information they require for example:
Flight FR123 Dublin to Manchester Dep 10:35 Arr 11:20
is harder to read than
Flight:
** FR123**
** Dublin** -> Manchester
Depart
** 10:35**
Arrive:
** 11:20**
There are 3 principle areas that help with Visual Structure
· Affordance
· Constraints
· Mapping
Affordance is what is obvious about an object in the way it is used. For example, a button is for pressing and you would expect something to happen when a button is pressed. With a switch you would expect there to be two different states (normally on or off). Getting affordance wrong can lead to confusion in users. How often have you walked up to a door which has a handle which you have pulled to open on to find that it needs to be pushed? These doors often have the words “Push” and “Pull” next to the handle to prompt you into carrying out the correct action. You will still get it wrong from time to time and pull when you should push. If you went to a door that had a flat metal plate on the door and no handle you would instinctively push the door. If when walking to the door from the other side you saw a nice big handle to grab hold of you would pull it. This is where affordance has worked and prompts are not needed to help the user. We need to make our user interfaces obvious to the users especially when the traditional “Window” is now being replaced with more graphical non-windows style user interfaces on smart phones and tablets.
Constraints provide the user with a visual guidance of the limits that they can place on the object for example a scroll bar is constrained within a guide rail so that you can understand the limits of scrolling and also roughly the relative position you are in. Pick lists give the user a limited set of choices they can make rather than allowing the user to pick anything.
Mappings provide clues to how the controls map to the physical object. In a car you will often get a picture of the vehicle with an indication of which door is not shut by showing the specific door in the picture as open. This guides the user directly to the problem. Cooker hob controls can often benefit from mapping. Generally in a 4 ring hob you would have 4 controls and to make the hob look nice and not waste too much space the hob. Most of the time these controls bear no relation to the actual ring that it controls for example:
Sometimes there does appear to be a relationship. The example below shows that the buttons are grouped left and right but we still do not know which is for the front or the back, but it is a start.
A better example is as follows:
Here the three rings map onto the position of the controls and it becomes easier to understand without relying on the images on the controls to help you work out which to use. Using mapping to indicate what the control is going to work on, helps the user to pick the correct control for the action they want to do, without having to spend a lot of time thinking.
Understandable Actions
People will use their experiences of existing similar systems to help them to learn about how a new system works. The more similar things there are the easier it will be for a user to learn how to use your system. They will also look at the systems response to make decisions about how the system functions and these feedback mechanisms are often the way a user determines whether your system is good or not. Understandable actions can be broken down into 3 categories:
· Causality
· Transfer Effects
· Population Stereotypes
Causality is about how a system behaves once a user has performed an action. The thing that happens immediately after the user does something is deemed to have been caused by the action. For example when a sound is played once a button is pressed then the user ties the action of pressing the button with the response of playing the sound. Feedback is therefore important. When the user carries out an action they expect something to happen straight after. If it doesn’t then they think is has not worked so they will do it again. If the response to the action is not going to be immediate then the user needs to be given some other feedback immediately for example a busy spinning icon to indicate that the user’s action has been recognised and that something will happen later. The user can get both positive and negative causality from the system. If the system crashes when the user presses a button then they assume that it was the action of pressing the button that caused the crash.
Transfer Effects is where people transfer their previous learning on to the current situation. They take the actions they currently perform on one object and attempt to perform them on similar objects on your application. There can be both positive and negative transfer affects. Positive transfer is when the same perceived behaviour happens on objects within your system that happen on other system. Negative transfer occurs when the actions in your system do not match the perceived behaviour of the action in an alternative system. For example and artist might mix colours by overlaying paints. As the paints allow colour from lower layers to appear the artists can get the exact colour they want. They transfer this knowledge to a computer based painting system, only to find that the colours just overlay on each other and it is only the top colour that is visible and not the mixed colours. To the artist this is not a good result and they are not happy with the system. If the paint application allowed the artist to mix the paints in the same way they do in the real word then they are more likely to want to use the system.
When designing the user interface you must consider the user population that will be interacting with your system and what they are familiar with. This does not necessarily mean country or cultural differences but what are the users used to. For example if you are building an on screen number pad for users who are used to texting using a mobile phone then you would set up the number pad as if it was a mobile phone. If however the users were accountants and used to using calculators then the number pad would match that of a calculator.
Conceptual Model
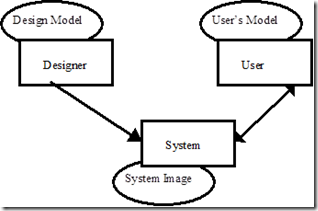
The principles mentioned previously will help the user to build a picture of how the application works in their minds. It is this picture that we call a conceptual model. The conceptual model is usually based upon something similar that the user knows about. This allows the user to predict the effect of their actions. This is generally difficult to achieve because the designer’s conceptual model may be different to the user’s. The designer also has the difficulty of designing the system so that his own conceptual model is replicated in the system image. If the system image does not make the model clear and consistent, users will develop the wrong conceptual model.
Learning
Once you have built a wonderful new user interface and you have applied the principles of user interface design, does this mean you have a good user interface? That depends. It depends upon how easily the user can understand your system and how quickly they can learn how to use it. The final list of principles which will help the user to learn how your system can be used and help them to be confident about it are:
· Be consistent
· Context
· Undo or Cancel
· Good Error handling
Be consistent in the user interface. Make object that look the same perform similarly. Ensure that if you do one action in one place that the same action in a different place does a similar thing. For example single clicking on an object selects the object and double clicking actions the object. If these were swapped around depending upon which application was run the users would be confused and frustrated really easily. Consistency also means taking advantage of the standard. Why reinvent the wheel. If someone has built a UI feature that is used by others then why be different. Being consistent will give the user confidence to try to work out how your system works. Users will take their previous experience and apply it to the current application to see if it works. A good example of this is the two finger resize on Microsoft’s Surface, Windows Phone 7 and IPhone. Each uses the same mechanism to resize which make it easy for the user to interact as they already know how to do things. A web page link in a browser is underlined and often a different colour to the normal text. It is amazing how many web pages attempt to make the link “pretty” by making it different. Having underlined text of a different colour makes it easy for the user to distinguish the links from standard text. When a designer changes the colour and underlines specific text then the user expects to click on it. Similarly if there is no underlining or colour change then how does the user know to click the link?
Context is important because it determines what effect the action the user performs will have, this is also important when linked with consistency. The same action performed to different objects should have the same response, but the response should be appropriate to the context that the user thinks they are in. For example, on Microsoft’s Surface (or other multi touch environment) a user may use a two finger gesture to resize and object. If the two finger gesture is done on a photograph then the user would expect the picture to resize. If the same action was carried out on the map that is underneath the picture, then you would expect the map to resize. Context also help the user “forget” information as they can carry out an action in one context that requires data entry and then once the action has completed the user does not need to think about that data as they are no longer in a context where the data is important. It is therefore necessary to make it obvious to the user that they have finished in one context and moved into another. In a windows environment this is done through the use of modal dialog boxes which appear in front of windows and allow data entry. Once the user presses the OK button the data is saved and the window disappears and then goes back to whatever they were doing before. Context is also a useful technique to show the user what actions can be carried out on the object. We see this often by the greying out of icons and menu items when different objects are selected. Context is important but it also needs to be consistent.
Users learn through trial and error. The users want the confidence to know that if they try something they won’t be stuck doing some really bad action without a way of getting out of it. Make sure that there are cancel buttons and undo mechanisms on actions where the outcome of the action might not be desirable.
Good error handling is also important especially on data entry, make sure that the data is validated and suitable error messages appear so that the user understands what they are expected to enter. If possible make the choices easy for the user and provide fixed data entry using check boxes, radio buttons and lists.
Using these principles can be difficult to get right as the design of the user interface depends upon the experience of the user and what their existing knowledge is. We develop Microsoft surface applications for users who are unfamiliar with the technology so what do we do with UI design. We could design the system for users who are familiar with that style of UI but then we will alienate the new users. Does this mean we need to adapt the UI to provide the consistent user interface that an experienced user requires but also to provide hooks and visual guides for novice users. One example we have here is the two finger resize. How does a novice user know how to resize using two fingers if they haven’t done this before? Do we put together a user interface that has some sort of resize control on the objects we want to resize for example display an image of a control that affords the idea of twisting so that the user can try and twist it and see what happens? We can also provide the two finger resize for the experienced user. Creating a good user interface that meets the expectations of new and existing users is difficult but the principles mentioned here are the same regardless of which style of UI you are using. User interfaces need to look nice, sexy and modern but they also need to be functional and easy to use. Make sure you get the balance right.
Resources
“The Design of Everyday things” – Donald Norman
“Don't Make Me Think!: A Common Sense Approach to Web Usability” - Steve Krug
The Microsoft Surface Design Guidelines - http://msdn.microsoft.com/en-us/library/ff318692(v=Surface.10).aspx
“Human Computer Interaction” – Jenny Preece et al