Introducing Windows Azure Websites
After the announcement about the new Windows Azure Services to Deliver a Hybrid Cloud and on Scott Guthrie’s blog, this blog post shows a little of what the Windows Azure Websites will bring.
These are additional services that allow quick and easy creation and deployment of websites to the Windows Azure environment. Websites can be deployed using templates from some of the leading CMS/Blog providers (e.g. Word Press, Umbraco, Orchard, DotNetNuke) as well as being able to deploy your own websites. Windows Azure websites supports a number of technologies (e.g. ASP.NET, PHP, Node.js and Classic ASP). Upon deploying a website to Windows Azure you will have all the benefits of the Windows Azure cloud computing platform for scalability, resilience and performance. This post will guide you through setting up a new CMS enabled website using one of the templates.
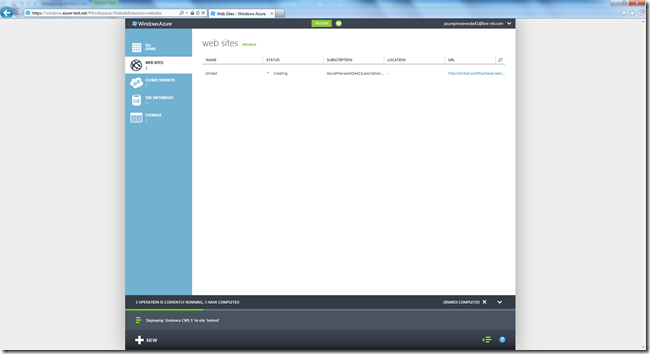
When logging in, the first thing to note is the new portal. This is a rewrite in HTML5.
Click on “Websites” in the left hand column:
The click “Create a website”:
Click “From Gallery”, enter your url and click “Create Web Site”
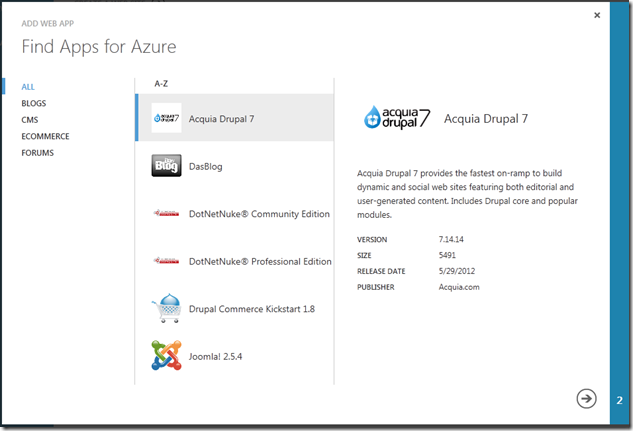
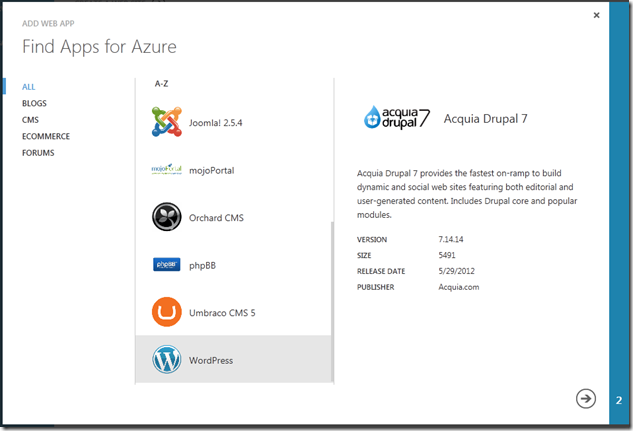
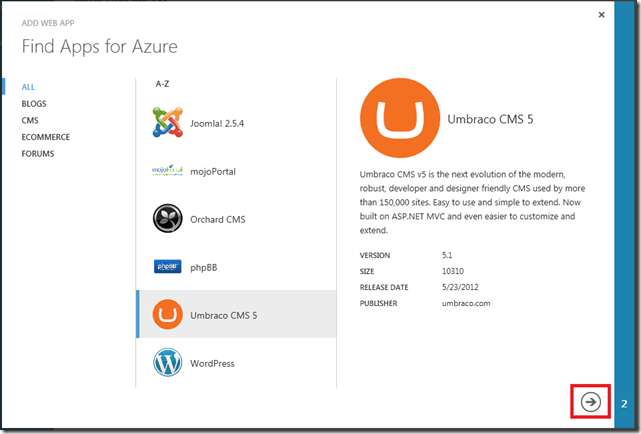
You can now choose from a number of templates
Pick the template you want and press Next
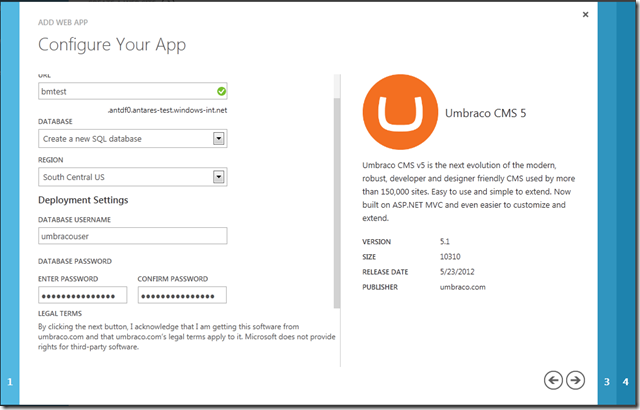
Enter the details on the form (don't for get to scroll down to enter your password)
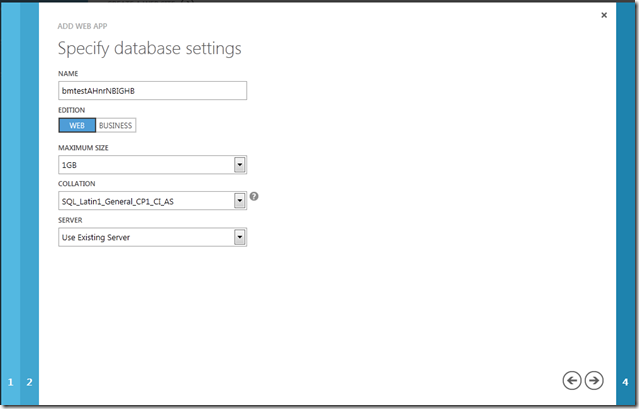
click Next to specify your database settings
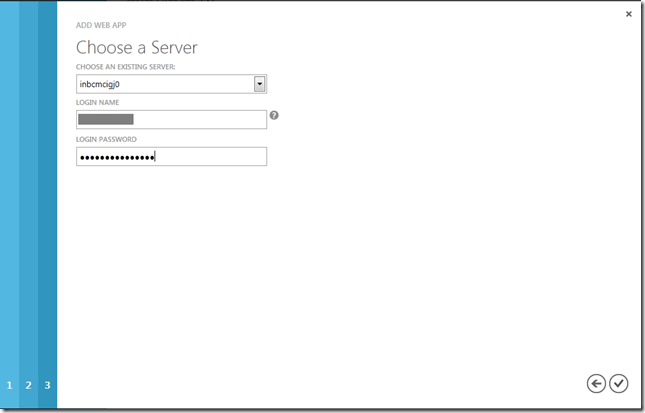
and Next again to specify your database server settings
Clicking Next will now provision your new Umbraco website
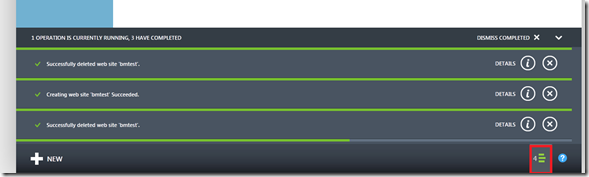
Clicking on the bar graph on the bottom right corner give you a status update.
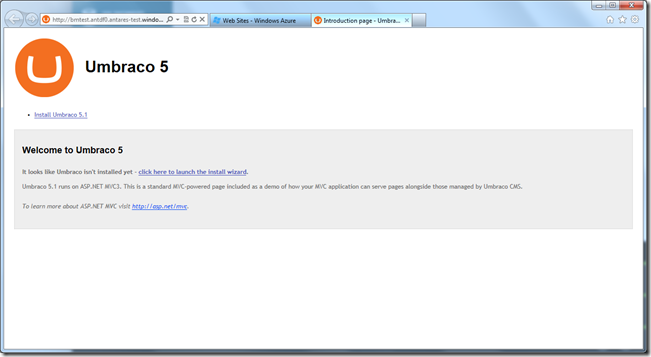
The whole deployment took about 3 minutes. Your website is now ready to use. Although you will need to now add in the content and configure up Umbraco. Navigating to your new website will guide you through the install process.
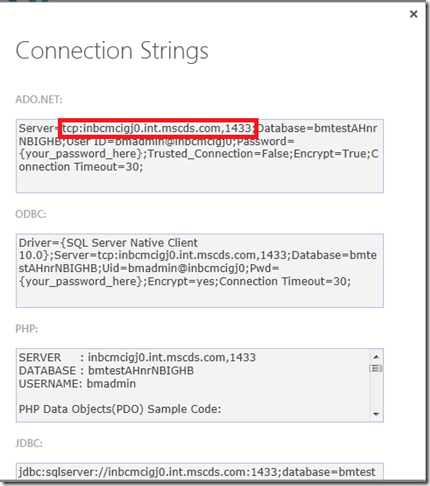
In order to configure Umbraco you will need your database connection string. this can be found back in the Portal:
Click on the SQL Databases tab
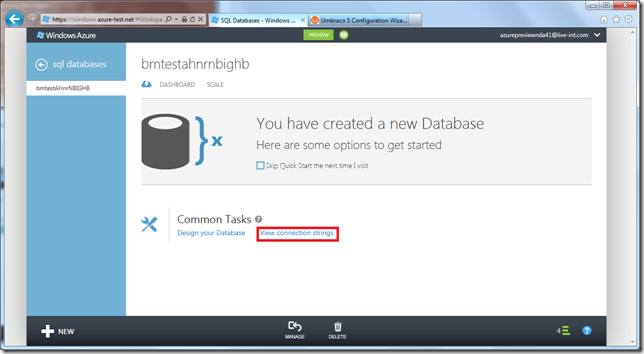
Click the database name the View Connection String
You can now get the server and database names
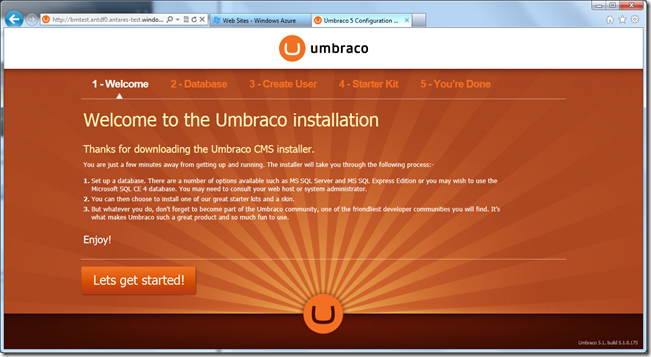
Now you can finish installing Umbraco. when complete you will need to add your own content
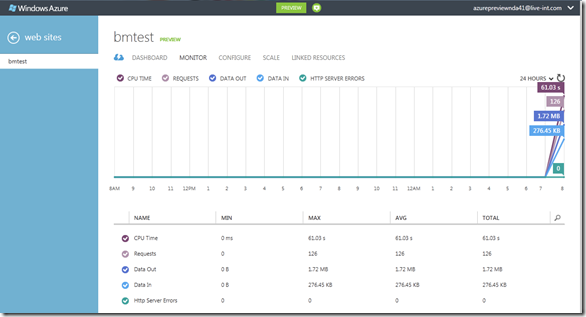
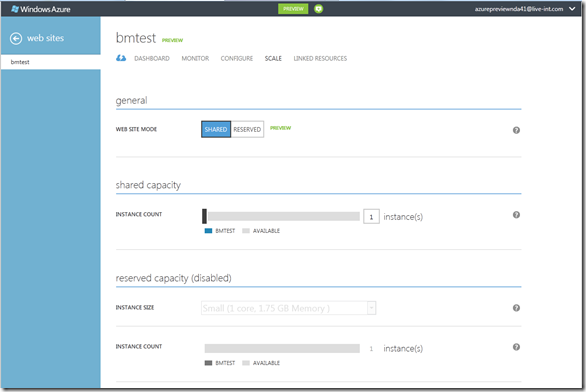
This whole process is fast and easy and will allow you to deploy websites for your customers in a fast and efficient way. Now it is running one final and useful feature that has been added to the portal is a dashboard where you can se the health of your website as well as being able to scale the website if required
Look out for a follow on post that shows you how to synchronise your website in the cloud with Team Foundation Service.