Web development little helpers
As web development gets more and more complex having the right tools to help you figure out what's going on is essential. I thought I'd do a quick post on the ones I find most useful. In no particular order, then, here they are.
- Virtual PC
This one is a godsend, because as we all know, running multiple versions of Internet Explorer is hard. VPC, now available as a free download from Microsoft, allows me to run the numerous variants of IE our clients require me to test against.
If you just want IE6, Microsoft have a handy downloadable pre-built VPC:
Download Virtual PC
Download the Internet Explorer Compatibility VPC Image
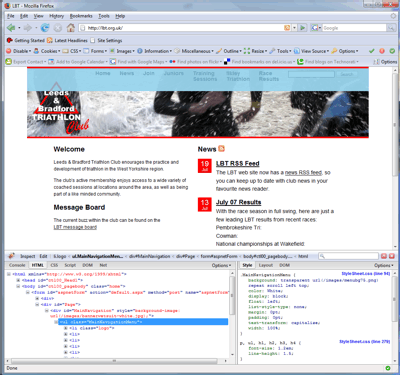
- Firebug for Firefox
Now imitated for other browsers, Firebug is fantastic. A clear and straightforward way to identify the bugs in your pages or styles, it allows you to easily identify which stylesheet rules are being applied and in what order, and to hack 'em on the fly as you test your fixes. Add to that the ability to mangle the page and debug javascript and we have a winner.
Download Firebug
- Chris Pederick's Developer Toolbar for Firefox
Even though Firebug is great, I still use Chris Pederick's trusty developer toolbar for enabling and disabling styles, accessing the W3C validator and other stuff. Couldn't live without it, in fact.
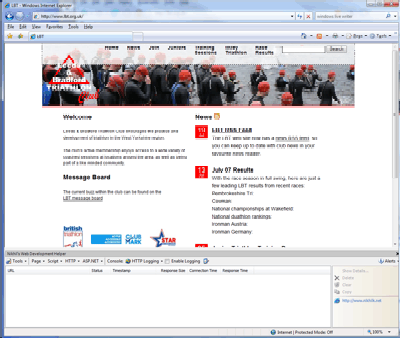
Get Developer Toolbar - Nikhil Kothari's Web Development Helper for IE
Broadly offering the same level of information as Firebug, but without the ability to hack on the fly, this is a handy way of seeing what IE is doing with your page under the hood.
Get Web Development Helper

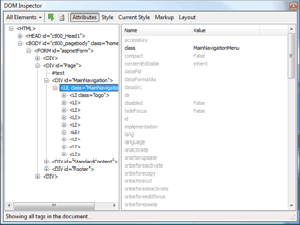
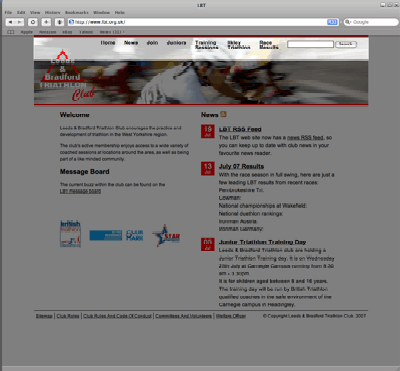
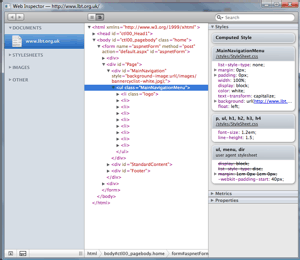
- Inspector for Safari (for Windows)
I have a trusty Mac Mini that I use for checking Safari as well, but the advent of Safari for Windows has made my life easier, I must admit. How excited was I, then, to find that you get Inspector working with the Windows version. Again, loads of info about the page, although hacking on the fly. Instructions courtesty of David Barkol's blog. A note - as I write this the latest nightly crashes horribly - I am using the nightly from the 21st June and it works well. At some point I will try later builds but right now a stable platform that I can enable easily and consistently is more important.
Enable Web Inspector for Safari on Windows

I'd love to hear from anybody who uses other cool tools that I may not have come across. I'm particularly interested in these kind of things for Opera.