Testing access attributes on the Microsoft MVC framework
The MVC framework provides an excellent way to create a testable web site. In fact when you create a new MVC project you are given the option to create an associated test project that contains MSTEST unit tests for all the sample methods in the MVC Controller class; which you can add to as you go along.
Recently whilst working on an MVC project I noticed that the one area that this model does not let you test is that of access control. MVC uses attributes on Controller methods to limit who can access what e.g.
1\[Authorize\]
2 public ActionResult ChangePassword()
3 {
4
5 ViewData\["PasswordLength"\] = MembershipService.MinPasswordLength;
6
7 return View();
8 }
These attributes are used by the MVC routing engine to decide if a method can be called or not. The problem is these attributes are not honoured by the unit tests as they call the controller methods directly not via the routing engine.
This raised a concern for me, if I am setting access controller via attributes how can I make sure I set the right attribute on the right methods? This is important for regression testing. This issue has also been discussed on StackOverflow. An alternative is to not use this attribute security model, but to make the security checks within the controller methods programmatically. For some this might be the correct solution, but did not see right for me. If you are going to use a framework, try to use it as it was intended.
I therefore needed a way to honour the attributes whilst testing. One option would be to write code on the unit tests to check the attributes, but this was more reflection than I wanted to do at this time. So I thought of using Ivonna the Typemock add-in. This allows you to load a web page and process it via a mocked web delivery framework.
Now this plan seemed simple but as soon as I started I found it was more complex than expected. I hit some problem as I will detail as I go along. I must say thanks to Artem Smirnov who wrote Ivonna for all his help in sorting out the issues I was having, both in my usage/understanding and fixing bugs. I could not have written this post without his help.
Preparation- My Assumptions
So for this post lets assume the following
- You create a new MVC project so you have the basic sample MVC web site.
- You allow Visual Studio to also create a new Test Project for the MVC project
- You have Typemock Isolator 5.3.0
- You have Ivonna 1.2.7 what includes Artem’s “experimental support for MVC". (1.2.6.is OK for all bar the form submission example, see comments below)
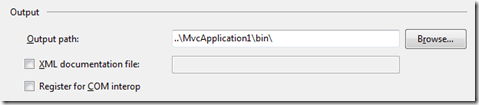
GOTT’A 1: If you are writing tests using MSTEST with Ivonna you have to set the Test Project output directory to the bin directory of the MVC project (via Test Project’s properties, build tab) e.g. ..MvcApplication1bin. This is needed so that Ivonna can find the page classes to load.
Submitting a Form
The basic way MVC works is that forms get POSTed to the controller. So this was where I started, I think the comments in the code explain what is being done
1\[TestMethod, RunOnWeb(true)\]
2public void LogOn\_FormContainingValidLoggedDetails\_RedirectedToChangePasswordView()
3{
4
5 // Arrange
6 // Fake out the membership service using Typemock, allow call through to the original
7 // class so that we don't need to fake out all the methods that will be called
8 var fakeMembershipService = Isolate.Fake.Instance<AccountMembershipService>(Members.CallOriginal);
9 // set that the Validate method will return true with the correct UID and password
10 Isolate.WhenCalled(() => fakeMembershipService.ValidateUser("testid", "goodpass")).WillReturn(true);
11
12 // Intercept the next call to the AccountController and slip in the faked service
13 Isolate.Swap.NextInstance<AccountMembershipService>().With(fakeMembershipService);
14
15 // Create the Ivonna test session
16 var session = new TestSession();
17
18 // Create the POST request, setting the AutoRedirect flag so that it does not
19 // actually do the redirect at the end of processing. We just check where it would
20 // redirect if we let it, this avoids an extra round trip
21 WebRequest request = new WebRequest(@"/Account/LogOn", "POST", null, null) { AutoRedirect = false };
22
23 // Fill in the form values with all the fields that would be sent on the Logon view submission
24 request.FormValues.Add("username", "testid");
25 request.FormValues.Add("password", "goodPass");
26 request.FormValues.Add("rememberMe", false.ToString());
27 request.FormValues.Add("returnUrl", @"/Account/ChangePassword");
28
29 // Act
30 // Process the request
31 WebResponse response = session.ProcessRequest(request);
32
33 // Assert
34 // Check that we have been redirected to the correct page
35 Assert.AreEqual(@"/Account/ChangePassword", response.RedirectLocation);
36}
GOTT’A 2: If you are using the current shipping version of Ivonna (1.2.6 at the time of writing) this test will fail. There is a problem with form handling code so you need Artem’s “experimental support for MVC" release this addresses a problem with the form handling code (Updated 23 May 2009 - now shipped in 1.2.7). However as you will see from my comments below this problem might not as critical as I first thought.
This test is all well and good, but is it useful? All it proves is that Microsoft wrote their logon code correctly. They provide unit tests for this in the MVC source if you are interested. In my opinion if you are using a framework like you need to take it on trust and assume it’s core functions are tested prior to its publication (OK there will be bugs, but as a general point I think this holds true)
So I would say it is good you can do this test, but in practice I don’t think I would bother. If I want to test the functionality of methods in my controller class I should just use standard unit tests as in the MVC samples. I should test the functionality from separately from the security.
Checking for page differences between an anonymous user and an authenticated one
What I do want to test that a page is rendering correctly depending if I am logged in or not. The following two tests show how to do this with the home page of the default MVC sample.
I would draw your attention to how ‘clean’ the test is. Ivonna (and hence Typemock) is doing all the heavy lifting behind the scenes.
1\[TestMethod, RunOnWeb\]
2 public void Home\_IsNotLoggedOn\_SeeLogonButton()
3 {
4 // Arrange
5 // create the Ivonna test session
6 var session = new TestSession();
7 // create the request for the page we want
8 WebRequest request = new WebRequest(@"/");
9 // set no user
10
11 // Act
12 WebResponse response = session.ProcessRequest(request);
13
14 // Assert
15 Assert.AreEqual(@"/", response.Url);
16 // we can check some html items on the form
17 Assert.IsTrue(response.BodyAsString.Contains("<h2>Welcome to ASP.NET MVC!</h2>"));
18 Assert.IsTrue(response.BodyAsString.Contains("\[ <a href="/Account/LogOn">Log On</a> \]"));
19 }
1
2 \[TestMethod, RunOnWeb\]
3 public void Home\_IsLoggedOn\_SeeLogOffButton()
4 {
5 // Arrange
6 // create the Ivonna test session
7 var session = new TestSession();
8 // create the request for the page we want
9 WebRequest request = new WebRequest(@"/");
10 // Pass in a user and the frame does the rest
11 request.User = new System.Security.Principal.GenericPrincipal(new System.Security.Principal.GenericIdentity("testid"), null);
12
13 // Act
14 WebResponse response = session.ProcessRequest(request);
15
16 // Assert
17 Assert.AreEqual(@"/", response.Url);
18 // we can check some html items on the form
19 Assert.IsTrue(response.BodyAsString.Contains("<h2>Welcome to ASP.NET MVC!</h2>"));
20 Assert.IsTrue(response.BodyAsString.Contains("Welcome <b>testid</b>!"));
21 Assert.IsTrue(response.BodyAsString.Contains("\[ <a href="/Account/LogOff">Log Off</a> \]"));
22 }
GOTT’A 3: When using classic ASP.NET Ivonna treats the returned page as an object and you have a collection of extension methods to help navigate the page checking control values etc. As MVC just returns HTML to the browser at this time you have to check for values by string matching in the response.BodyAsString (or you could use some xPath or Regular Expression)
TIP: As I am sure you will be looking at HTML from response.BodyAsString property in the debugger at some point, using the HTML visualizer in the Visual Studio Auto/Local Window is a great help. Select the HTML visualizer (as opposed to the default string one) by using the drop down selector in the window or tool trip debug prompt, and you can see the page as if in a browser for a quick manual visual test.
Checking who can see a page
Where I started with this project was wanting to test page access i.e. can user A get to Page B? We are now in a position to achieve this. The following two tests check that an authenticated user can reach a secured page, and that a non authenticated one is redirected to the logon page. Again note the clean easy to read syntax.
1\[TestMethod, RunOnWeb\]
2 public void ShowChangePassword\_NotAuthenticated\_RedirectToLogonView()
3 {
4 // Arrange
5 var session = new TestSession();
6 var request = new WebRequest(@"/Account/ChangePassword");
7 // we set no value for the request.User property
8
9 // Act
10 var response = session.ProcessRequest(request);
11
12 // Assert
13 // redirected to the logon page
14 Assert.AreEqual(@"Account/LogOn?ReturnUrl=%2fAccount%2fChangePassword", response.Url);
15 }
1\[TestMethod, RunOnWeb\]
2 public void ShowChangePassword\_Authenticated\_ShowChangePasswordView()
3 {
4 // Arrange
5 var session = new TestSession();
6 var request = new WebRequest(@"/Account/ChangePassword");
7 // just pass in a user, using the fact that Ivonna has a built-in authentication faking
8 request.User = new System.Security.Principal.GenericPrincipal(new System.Security.Principal.GenericIdentity("testid"), null);
9
10 // Act
11 var response = session.ProcessRequest(request);
12
13 // Assert
14 Assert.AreEqual(@"/Account/ChangePassword", response.Url);
15 // we can also check the page content, but probably don't need to in this case
16 Assert.IsTrue(response.BodyAsString.Contains("Use the form below to change your password."));
17 Assert.IsTrue(response.BodyAsString.Contains("Welcome <b>testid</b>!"));
18 Assert.IsTrue(response.BodyAsString.Contains("\[ <a href="/Account/LogOff">Log Off</a> \]"));
19
20 }
The above tests assume that the ChangePassword page is just protected with a simple [Authorize] attribute, so a user is authenticated or not. However, it is easy to modify the test so that it handles roles. If the same page was protected with the attribute [Authorize(Roles= "Staff")], the test simply becomes
1\[TestMethod, RunOnWeb\]
2 public void ShowStaffOnlyChangePassword\_Authenticated\_ShowChangePasswordView()
3 {
4 // Arrange
5 var session = new TestSession();
6 var request = new WebRequest(@"/Account/ChangePassword");
7 // just pass in a user, using the fact that Ivonna has a built-in authentication faking
8 request.User = new System.Security.Principal.GenericPrincipal(new System.Security.Principal.GenericIdentity("testid") , new string\[\] {"Staff"});
9
10 // Act
11 var response = session.ProcessRequest(request);
12
13 // Assert
14 Assert.AreEqual(@"/Account/ChangePassword", response.Url);
15 // we can also check the page content, but probably don't need to in this case
16 Assert.IsTrue(response.BodyAsString.Contains("Use the form below to change your password."));
17 Assert.IsTrue(response.BodyAsString.Contains("Welcome <b>testid</b>!"));
18 Assert.IsTrue(response.BodyAsString.Contains("\[ <a href="/Account/LogOff">Log Off</a> \]"));
19
20 }
Should I use this way to test MVC?
If you are worried that developers are not applying (or are refactoring away) the security attributes on your MVC controllers this technique for testing is well worth a look.It provides a way of writing simple, readable tests for the MVC security model.
It is fair to say that these tests are not fast, the basic setup of a single test run takes about 30 seconds (but subsequent test in a batch are far faster) so you are not going to run them all the time in a TDD style. I think you should consider them as integration tests and run them as part of you continuous integration process. I think it is a more robust means of testing security than recorder based Web Tests. All thanks to Artem from producing such a useful Typemock add-in.