Empty page being show for Silverlight application running out of browser
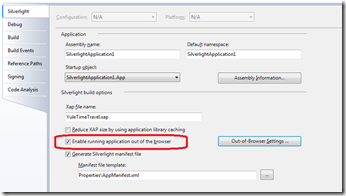
Whilst preparing demo’s for [our design event next week](http://www.blackmarble.co.uk/events.aspx?event=Understanding the Microsoft Design and Digital Agency Proposition) I hit a problem with the out of browser experience in Silverlight 3. I had decided to add the out of browser settings to our 2009 Christmas Card Silverlight application. To do this all you need to do is check a box on the project settings
I ran the application in the browser and all was OK, I right clicked to installed it to the desktop and it ran OK but I got an empty white screen
Turns out the problem was due to a trick we had pulled in the page load. The comic page is a bit long, we had found that of we set the SIlverlight control in the browser page to the comic height the loading spinner could often appear off the bottom of the browser window (especially if the window was not maximised). To address this we set the height of the Silverlight Control small in the containing web page, then at the end of the loading reset it the required height. The fact we were trying to access an HTML Control was the problem, when you are out of the browser there is no HTML page to access.
The solution was single, wrapper the call in conditional test
1 if (Application.Current.IsRunningOutOfBrowser == false) { // resize to the correct size, we keep the height small during the load so the loading spinner is easy to see // remember this only works if in a browser HtmlPage.Document.GetElementById("silverlightControlHost").SetStyleAttribute("height", "930px"); }
One this change was made the application worked fine both inside and outside the browser