But what if I can't use GitHub Codespaces? Welcome to github.dev
Yesterday GitHub released Codespaces as a commercial offering. A new feature I have been using during its beta phase.
Codespaces provides a means for developers to easily edit GitHub hosted repos in Visual Studio Code on a high-performance VM.
No longer does the new developer on the team have to spend ages getting their local device setup 'just right'. They can, in a couple of clicks, provision a Codespace that is preconfigured for the exact needs of the project i.e the correct VM performance, the right VS Code extensions and the debug environment configured. All billed on a pay as you go basis and accessible from any client.
It could be a game-changer for many development scenarios.
However, there is one major issue. Codespaces, at launch, are only available on GitHub Teams or Enterprise subscriptions. They are not available on Individual accounts, as yet.
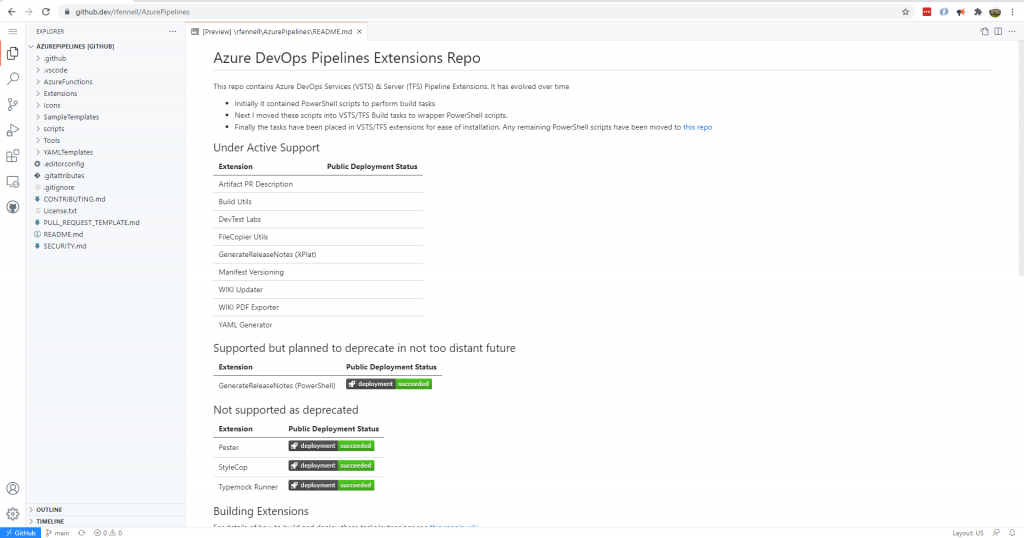
But all is not lost, hidden within the documentation, but widely tweeted about is the github.dev editor. You can think of this as Codespace Lite i.e. it is completely browser-based so there is no backing VM resource.
To use this feature, alter your URL https://github.com/myname/myrepo to https://github.dev/myname/myrepo . Or when browsing the repo just press the . (period) and you swap into a browser-hosted version of VS Code.

You can install a good number of extensions, just as long as they don't require external compute resources.
So, this is a great tool for any quick edit that requires multiple files to be touch in the same commit.
I think it is going to be interesting to see how github.dev and Codespaces are used. Maybe we will see the end of massive developer PCs?
Or will that have to wait until the Codespace VM available offer GPUs?