Using Coded UI from Windows 8.1 to Windows 10 UWP
Recently one of our bigger projects which has a Windows 8.1 client has just been migrated to Windows 10 UWP. The application is quite big and is rapidly changing every week. When it comes to testing we need to make sure that all of the old functionality is still working as expected. To do this we run a set of nightly builds which execute Coded UI tests.When converting the application to Windows 10 we was not sure if the Coded UI tests would just work or if we needed to do some work….so we just ran them!
At first all was looking well as the application launched however nothing else happened to our disappointment. So, I decided to debug one of the tests to find out what was happening.
The way that we was launching the application was my just grabbing the application tile by its ID (guid) as you can see from the screenshot below:
This worked fine and then when we was trying to find one of the controls it thought about it for a very long time and then couldn’t find it. When I looked further into the child controls of the main application window it did seem to be picking some up, however none of the controls had an automation id that had initialised. So I decided to try searching for the control by name which also did not work. I was very confused as I could see a long list of controls as child items from the main application.
At this point I needed some more feedback from the UI so I decided to basically loop through each child control and highlight it so I could see what controls it was actually picking up and see where they was located on the UI.
I was very disappointed to see that none of the buttons highlighted, but what seemed to be random pieces of the UI.
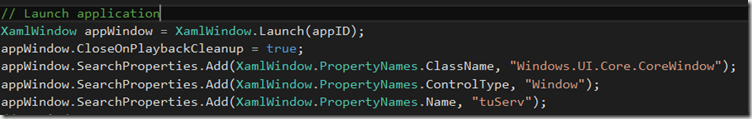
We often come across some controls on the application that the Coded UI finds difficult to interact with. To help the search methods we can filter the search by providing some more attributes. Search configuration and search properties filters through the list of controls as you can see below:
So instead of trying this on the actual control itself (i.e button or combo box) I decided to add these filters when grabbing the main application window. Whilst debugging I could actually see the controls where found and the automation id’s where now initialised. This looked more promising!
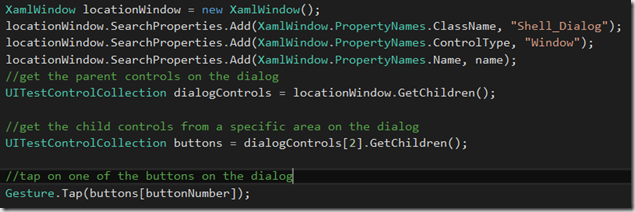
I decided to let the debugger continue and see if the test got any further…which it did! It now seemed to be behaving as I would expect it to. However I did run into another problem. In our application we use quite a lot of dialogs. The way that these dialogs are created in the Windows 8.1 application was by using Direct UI controls. In Windows 10 UWP the dialogs are built up using Xaml controls which make interacting with them a lot easier. Because the application uses a lot of dialogs I thought it would be easier to make a helper method that i can call from different tests:
Again using the filters to make sure that the test can find the dialog. The first action of getting the child controls gets the parent areas of the dialog, such as title, or buttons. The second action will then get the child controls from the parent container and I know that each time the tests interact with a dialog the buttons will be in this parent control of the dialog.
This actually made my life a little easier as I knew that all dialogs would be using the same controls and automation id’s. The last challenge that we faced was that now most of our Windows 10 builds have now been migrated to vNext. This means that we will now have to set up a release pipeline to get the tests running again…..another blog post to follow!